
- Développement web
- Ecommerce
Développement Prestashop : Comment créer une boutique en ligne performante en 2025 ?

Une feuille de style CSS est un fichier contenant des règles de style appliquées aux éléments HTML d'une page web. Elle permet de définir comment les éléments apparaissent, y compris la mise en page, les couleurs, les polices, les espacements, et bien plus encore. En utilisant une feuille de style CSS, les développeurs peuvent séparer le contenu de la présentation, rendant ainsi le code HTML plus propre et plus facile à maintenir.
L'une des principales raisons d'utiliser une feuille de style CSS est de séparer le contenu HTML de la présentation. Cela permet de :
Les feuilles de style CSS permettent de réduire la taille du code HTML en externalisant le style. Cela peut améliorer les temps de chargement des pages web, car les fichiers CSS peuvent être mis en cache par le navigateur.
Un code HTML propre, séparé du style, est plus facile à interpréter par les moteurs de recherche et les lecteurs d'écran, ce qui améliore l'accessibilité et le référencement naturel (SEO) de votre site.
CSS offre une large gamme de propriétés et de sélecteurs, permettant un contrôle précis sur la présentation de vos éléments HTML. Vous pouvez facilement adapter le design pour différents appareils et tailles d'écran avec des media queries.
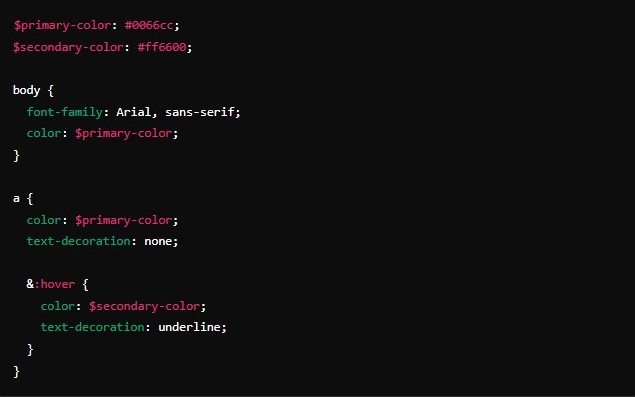
Les préprocesseurs CSS, comme Sass et LESS, ajoutent des fonctionnalités avancées qui manquent au CSS natif, telles que les variables, les fonctions, et les mixins. Ils permettent de :

Dans cet exemple, nous utilisons des variables pour définir les couleurs principales et secondaires, ce qui facilite leur réutilisation et la modification ultérieure du style.

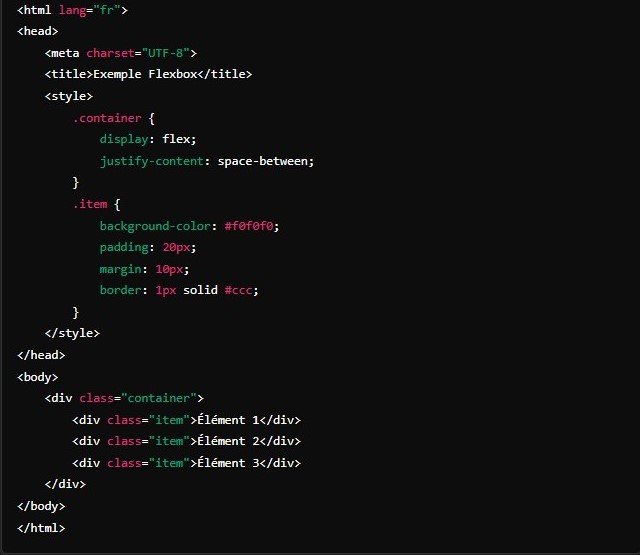
Dans cet exemple, nous utilisons Flexbox pour créer une mise en page flexible. La propriété display: flex; sur le conteneur permet de disposer les éléments enfants en ligne.

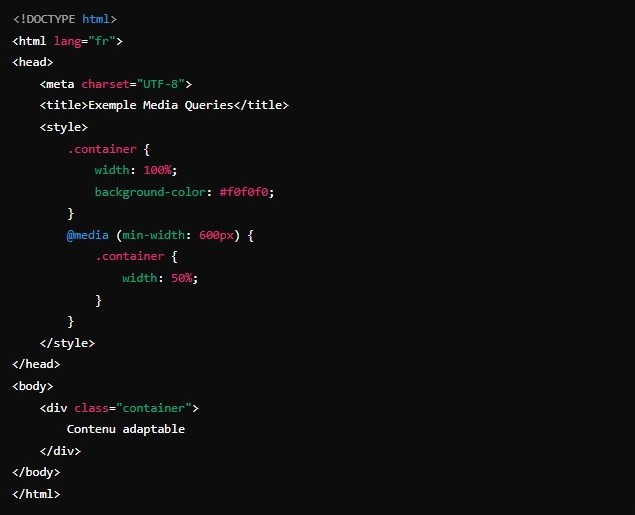
Les media queries permettent de changer le style en fonction de la taille de l'écran. Dans cet exemple, la largeur du conteneur passe de 100% à 50% lorsque la largeur de l'écran atteint 600 pixels.

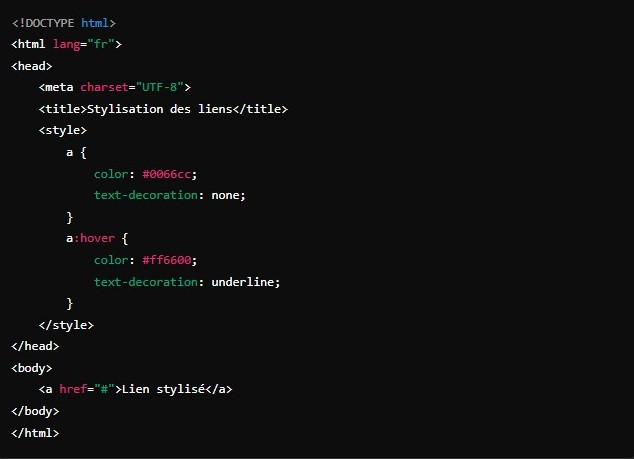
Cet exemple montre comment styliser les liens. Nous définissons une couleur et une absence de soulignement par défaut, puis modifions ces styles au survol (hover).
Que vous ayez besoin de créer des styles cohérents pour une marque, d'optimiser les performances de vos pages grâce à une mise en cache efficace des fichiers CSS, ou d'assurer une compatibilité sur tous les appareils avec des media queries bien conçues, notre équipe est là pour vous accompagner.
Notre expertise nous permet de transformer vos idées en réalité visuelle, en offrant des solutions de design web qui non seulement captivent votre audience mais améliorent aussi l'expérience utilisateur.