
- Développement web
- Ecommerce
Développement Prestashop : Comment créer une boutique en ligne performante en 2025 ?

CSS ou SCSS, voilà une question que se posent souvent les développeurs web lorsqu'il s'agit de styliser leurs pages. Dans l'univers en constante évolution du développement web, la présentation visuelle de votre site joue un rôle crucial dans l'expérience utilisateur.
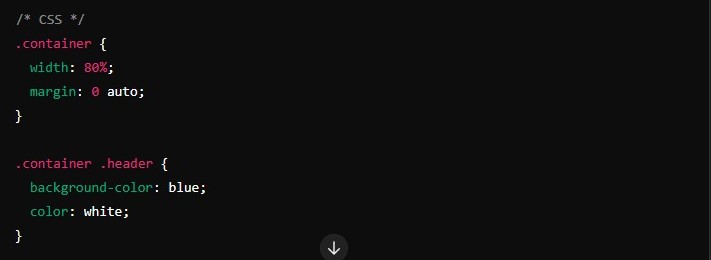
Le CSS (Cascading Style Sheets) est un langage essentiel en développement web. Il permet de décrire la présentation d'un document HTML, en contrôlant la mise en page, les couleurs, les polices, et bien plus encore.
Introduit par le W3C en 1996, le CSS est devenu un standard de l'industrie. Il offre une grande flexibilité et est compatible avec tous les navigateurs modernes, facilitant ainsi la création de sites web réactifs adaptés à différentes tailles d'écran.
Limitations Fonctionnelles : En séparant la structure HTML du style CSS, les pages web chargent plus rapidement. Cela réduit le temps de chargement global en optimisant le traitement du navigateur pour le rendu visuel.
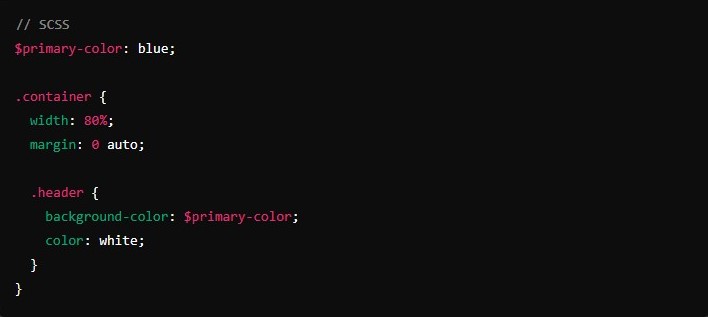
Le SCSS (Sassy CSS) est une extension de CSS qui ajoute des fonctionnalités avancées, telles que les variables, les mixins, et les imbrications. Il s'agit d'un préprocesseur qui compile le code SCSS en CSS standard, utilisable dans tous les navigateurs.
Le SCSS améliore considérablement la productivité des développeurs en offrant des outils puissants pour créer et maintenir des feuilles de style complexes. Les variables et les mixins réduisent la duplication de code, tandis que les règles imbriquées rendent le code plus lisible.
Le SCSS permet de structurer le code de manière plus logique, ce qui facilite la maintenance à long terme. En revanche, le CSS peut devenir difficile à gérer à mesure que le projet grandit.
Les fichiers SCSS doivent être compilés en CSS, ce qui ajoute une étape au processus de développement. Cependant, le code CSS final est optimisé et n'affecte pas les performances de chargement du site.


Le choix entre CSS et SCSS dépend des besoins spécifiques de votre projet. Pour des projets simples, le CSS peut suffire. Cependant, pour des projets plus complexes, le SCSS offre des fonctionnalités avancées qui améliorent la productivité et la maintenance du code.
Le CSS reste un outil fondamental pour le développement web, apprécié pour sa simplicité et sa compatibilité universelle. Toutefois, le SCSS apporte des améliorations significatives pour les projets de grande envergure, grâce à ses fonctionnalités avancées et sa structure plus logique.
En fin de compte, la meilleure option dépend de vos besoins et de la complexité de votre projet.
Si vous cherchez à optimiser vos projets web, intégrer SCSS dans votre workflow pourrait être la clé du succès. Chez Esokia, nous offrons des services de développement web qui tirent parti des meilleures pratiques en matière de CSS et SCSS.
Nos experts sont prêts à vous aider à créer des sites web performants, réactifs et faciles à maintenir. Contactez-nous dès aujourd'hui pour discuter de vos besoins spécifiques et découvrir comment nous pouvons transformer vos idées en réalité !