
- Développement web
- Ecommerce
Développement Prestashop : Comment créer une boutique en ligne performante en 2025 ?

CSS vs SCSS, a common question among web developers when it comes to styling their pages. In the constantly evolving world of web development, the visual presentation of your site plays a crucial role in the user experience.
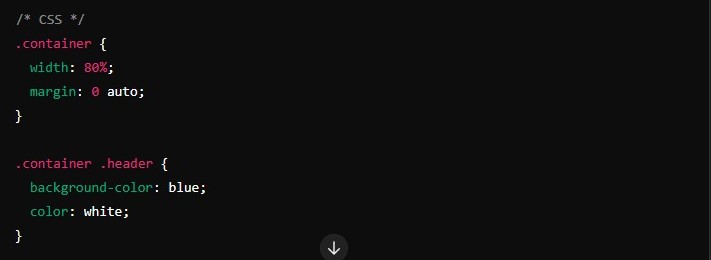
CSS (Cascading Style Sheets) is an essential language in web development. It is used to describe the presentation of an HTML document, controlling layout, colors, fonts and much more.
Introduced by the W3C in 1996, CSS has become an industry standard. It offers great flexibility and is compatible with all modern browsers, facilitating the creation of responsive websites adapted to different screen sizes.
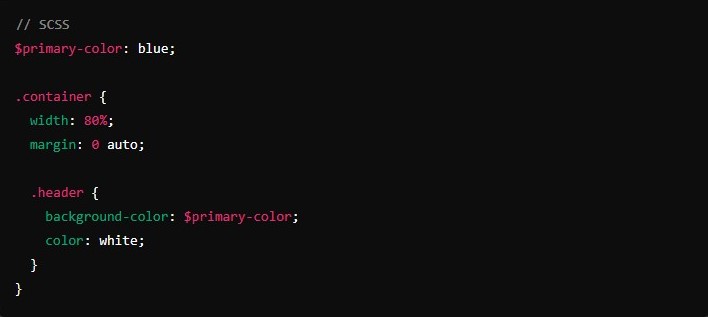
SCSS (Sassy CSS) is a CSS extension that adds advanced features such as variables, mixins and nesting. It's a preprocessor that compiles SCSS code into standard CSS for use in all browsers.
SCSS dramatically improves developer productivity by offering powerful tools for creating and maintaining complex stylesheets. Variables and mixins reduce code duplication, while nested rules make code more readable.
SCSS allows code to be structured in a more logical way, which facilitates long-term maintenance. CSS, on the other hand, can become difficult to manage as the project grows.
SCSS files have to be compiled into CSS, adding another step to the development process. However, the final CSS code is optimized and does not affect site loading performance.


The choice between CSS and SCSS depends on the specific needs of your project. For simple projects, CSS may be sufficient. However, for more complex projects, SCSS offers advanced features that improve productivity and code maintenance.
CSS remains a fundamental tool for web development, appreciated for its simplicity and universal compatibility. However, SCSS offers significant improvements for large-scale projects, with its advanced features and more logical structure.
Ultimately, the best option depends on your needs and the complexity of your project.
If you're looking to optimize your web projects, integrating SCSS into your workflow could be the key to success. At Esokia, we offer web development services that take advantage of CSS and SCSS best practices.
Our experts are ready to help you create high-performance, responsive and easy-to-maintain websites. Contact us today to discuss your specific needs and find out how we can turn your ideas into reality!